De website van Coolblue is een goed voorbeeld van een website die al flink geoptimaliseerd is voor conversies. Je kunt er daarom veel van leren om zelf ook een hoger conversiepercentage op je website te behalen. Bepaalde best practices zullen naar alle waarschijnlijkheid ook in jouw geval goed uitpakken. Over enkele van deze best practices leer je in deze blog die werd geschreven voor HUB73, maar die ook zeer relevant is voor de doelgroep van Effecty.
1. Sympathie creëren
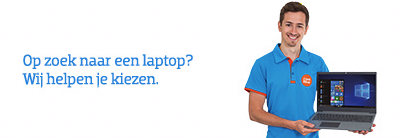
Het is belangrijk om sympathie vanuit je websitebezoekers te krijgen. De kans op conversie kan hier een stuk hoger door worden. Sympathie is niet voor niets een van de verleidingstactieken van Cialdini. Coolblue pakt dit erg goed aan. Op veel plekken op de site is een afbeelding van een medewerker te zien en met teksten als “Wij helpen je kiezen” wordt de gunfactor alleen maar groter.

2. Humor gebruiken
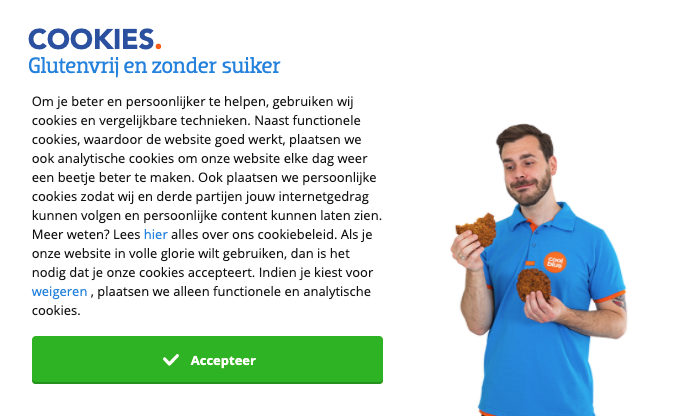
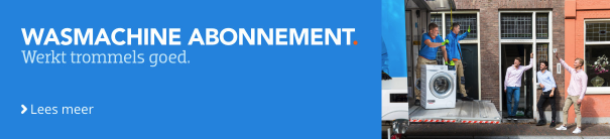
Coolblue maakt ook goed gebruik van humor op hun website. Bekijk de voorbeelden hieronder maar eens. Zelfs in de cookiemelding wordt al humor ingezet. Erg slim, want humoristische informatie wordt beter onthouden dan non-humoristische informatie. Nu is dit bij de cookiemelding niet zo belangrijk, maar bijvoorbeeld bij het wasmachine abonnement wel. Humor maakt het bedrijf bovendien ‘menselijker’, waardoor er nog meer sympathie kan ontstaan (zie punt 1).


3. USP’s tonen

Bovenaan (en op bepaalde andere plekken) worden unique selling points (USP’s) getoond. Mét groene vinkjes, zodat ze extra goed opvallen. Hiermee worden enkele belangrijke voordelen van Coolblue zo snel mogelijk gecommuniceerd naar websitebezoekers. Vooral op het woord “gratis” wordt de nadruk gelegd, omdat mensen hier erg gevoelig voor zijn door het ‘zero price effect’.
4. Pain of paying verminderen
Is het je ooit opgevallen dat Coolblue geen eurotekens meer bij prijzen toont? En dat er bijna nergens decimalen achter de komma staan? Hiermee wordt geprobeerd de ‘pain of paying’ zoveel mogelijk te verminderen. Geld uitgeven doet namelijk letterlijk pijn. Hetzelfde gebied in het brein wordt actief als bij fysieke pijn.
Het weghalen van de eurotekens zorgt ervoor dat men niet te veel herinnerd wordt aan het uitgeven van geld. En de afwezigheid van decimalen zorgt ervoor dat de prijzen kleiner en dus lager lijken.
5. Paradox of choice voorkomen
De ‘paradox of choice’ is een ander psychologisch principe dat zoveel mogelijk ingeperkt moet worden. Het houdt in dat we als mensen minder snel een keuze maken als er juist meer keuzemogelijkheden zijn. Een keuze maken kost dan namelijk meer mentale energie en het zit in onze natuur om onze energie zo efficiënt mogelijk te gebruiken.
Coolblue probeert de paradox of choice te voorkomen door duidelijke categorieën af te bakenen, door veel filter- en sorteeropties te geven en door producten te verdelen over verschillende overzichtspagina’s. Het aanbod zal niet kleiner worden, dus dan is het belangrijk dat websitebezoekers ervoor kunnen zorgen dat ze toch zo min mogelijk keuzemogelijkheden voorgeschoteld krijgen.

6. Anchoring effect inzetten
Het anchoring effect is een van de sterkst bewezen psychologische principes die er zijn. Het wordt door Coolblue ingezet door een hogere, oude prijs (met decimalen) altijd vóór een lagere, nieuwe prijs (zonder decimalen) te tonen. De hogere prijs wordt het eerst gezien, omdat we van links naar rechts lezen, en vormt zo het ‘anker’ waarmee de lagere prijs vergeleken wordt. Die lagere prijs valt hierdoor in vergelijking mee en het product met die prijs zal eerder gekocht worden.
7. Social proof gebruiken
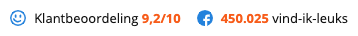
Naast sympathie, is social proof ook een van de verleidingsprincipes van Cialdini. Het is waarschijnlijk het meest gebruikte principe online. Waarom? Omdat mensen vooral online extra zekerheid nodig hebben over of een aankoop goed zal uitpakken of niet. Daarvoor kan gekeken worden naar wat andere mensen doen. Zij vormen het ‘sociale bewijs’ voor ze dat een aankoop wel of juist niet doorgezet moet worden.
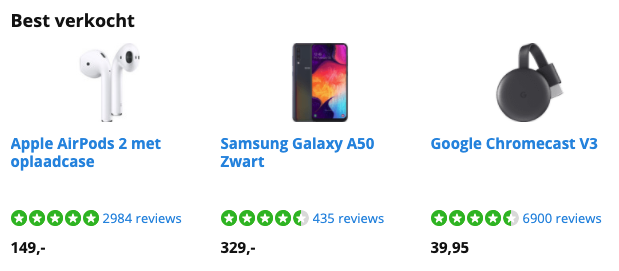
Social proof wordt online veel ingezet door middel van beoordelingen, zo ook bij Coolblue. Hieronder is te zien dat er zowel beoordelingen voor specifieke producten als voor Coolblue in het algemeen getoond worden.



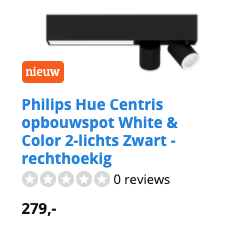
8. Novelty effect benutten
Als een product nieuw is, wordt dit duidelijk in een oranje blokje weergegeven. De reden hiervoor? Over het algemeen vinden mensen iets nieuws alleen al interessant puur omdat het nieuw is. Dit is het ‘novelty effect’ in werking.
Een product zonder beoordelingen zal minder snel gekocht worden dan een product met beoordelingen, dus duidelijk maken dat het product nieuw is, kan helpen in toch wat mensen er interesse in laten krijgen. Het is wel zo dat die mensen waarschijnlijk erg voorzichtig zullen zijn in het doen van een aankoop. Het is nu eenmaal toch een risico om de eerste koper te zijn.
9. Autoriteit uitstralen
Waarschijnlijk zal bijna iedereen Coolblue ondertussen al als een betrouwbare webshop zien, maar om toch nog wat extra vertrouwen te creëren, worden er keurmerken en dergelijke getoond. Vooral “Beste webwinkel 2019/2020” zal ervoor zorgen dat mensen niet zo snel op zoek gaan naar een concurrent. Door op deze manier autoriteit uit te stralen, ook een van de principes van Cialdini, wordt Coolblue nog betrouwbaarder in de ogen van de websitebezoeker.


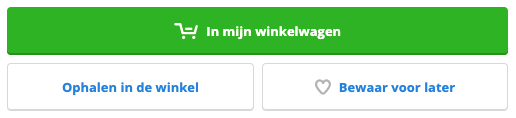
10. Opvallende buttons tonen
Een van de eenvoudigste manieren om meer conversies te realiseren, is het goed laten opvallen van de belangrijkste buttons. Buiten de buttons in de checkout, zijn de “In mijn winkelwagen” buttons het belangrijkst bij Coolblue. Deze zijn daarom felgroen. Normaal zou oranje aan te raden zijn bij een website met veel blauw, door het contrast, maar oranje komt ook op vrij veel andere plekken terug, zoals bij het logo.
Bonustip: Test met het plaatsen van ‘secundaire’ buttons bij je belangrijkste buttons, om gebruik te maken van het Hobson’s +1 choice effect.
11. Zeigarnik effect benutten
Wanneer je iets in je winkelwagen plaatst, verschijnt er een oranje bolletje bij het icoontje van de winkelwagen. Hierbij wordt getoond hoeveel producten er zich in bevinden. Door het opvallende bolletje wordt niet alleen zo duidelijk mogelijk gemaakt dat er inderdaad iets in de winkelwagen zit, we worden ook automatisch aangezet tot aankopen.
Dit komt door het ‘zeigarnik effect’. We hebben onbewust de behoefte om het bolletje weg te halen, voor een gevoel van afronding. Doen we dit niet, dan zal het ook eerder zo zijn dat we eraan blijven denken dat het proces nog afgemaakt moet worden. Om diezelfde reden werkt het rode bolletje bij Facebook bijvoorbeeld ook zo goed, dat getoond wordt als er nieuwe meldingen zijn.


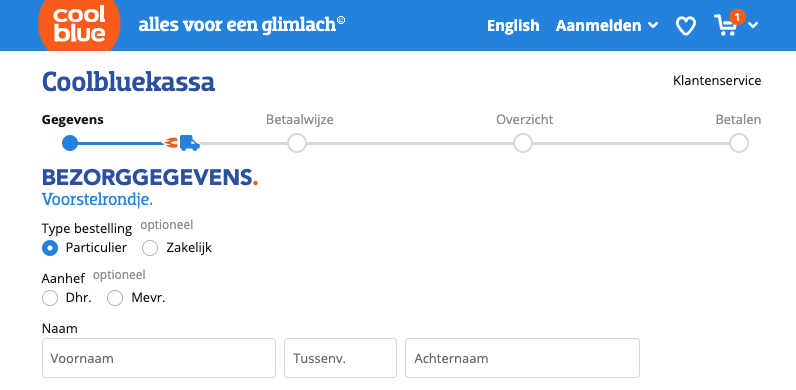
12. Motiveren in de checkout
De checkout is vaak de eerste plek waarop gefocust wordt voor conversie-optimalisatie. Er valt hier dan ook veel te behalen. Coolblue weet dit en motiveert je er daarom zoveel mogelijk om je aankoop daadwerkelijk door te zetten. Dit doen ze onder andere door duidelijk te laten zien wat de stappen zijn en welke stappen al afgerond zijn. Er is zelfs al een voorsprong als er nog niks ingevuld is, omdat het dan lijkt alsof je al bezig bent met het proces.
Verder is het menu weg, waardoor je minder snel het proces verlaat. Er is op deze manier veel minder afleiding. Als laatste maakt het bestelbusje het proces net iets leuker. Dit kan als een subtiele vorm van ‘gamification’ gezien worden.
Nog meer weten hierover? Lees dan ook mijn blog over minder conversies verliezen in je online checkout.
Als je met deze twaalf punten aan de slag gaat, is de kans groot dat dit een positief effect gaat hebben op je conversiepercentage. Coolblue zal hier al veel mee getest hebben, waardoor jij dit niet meer hoeft te doen. Houd er echter rekening mee dat elke website anders is.
Wil je nog meer tips voor conversie-optimalisatie? Neem dan eens contact met me op. Ik leer je er graag alles over!
Rechten: Alle afbeeldingen in deze blog zijn zelfgemaakte screenshots van de website van Coolblue, gemaakt op 04-08-2020 en 05-08-2020.
